Would you like to search the @picklist list?
This is a full-text search, not just forward matching.
Our users have asked for this, and I am sorry that I am unable to make it happen at this time.
Please vote for the Ideas Portal below!
https://domino-ideas.hcltechsw.com/ideas/DDXP-I-152
みなさま、こんにちは。
なかなかコロナウィルス、終息しませんね(汗
早く治療薬が容易に入手できるようになり、withコロナ期に入ってくれることを期待したいと思います。
さて、本題です。
ノーツで文書を作成するのに、よく利用する@DbColumnや@DbLookup、さらに@Picklist。
ほんとに便利ですよね。
入力者の手間を省くだけでなく、選択肢の統一化(たとえば全角と半角の違い)などにたいへん効果のある重要な機能(@関数)かと思います。
いずれもダイアログボックス(モーダルウィンドウ)を開き、その中に対象の一覧を表示し選択させるというものですが、つい先日、ユーザーからこのような一言を貰いました。
「選択肢が増えてきたから、探すのがたいへんやわ。検索できないの?」
そういえば考えたことありませんでした。
弊社ではよく@DbLookupを利用し、各種のマスタデータベースから値を呼び出しています。
その際には探しやすいように、例えば顧客マスタの場合、1列目によみがなの先頭1文字の50音のあたま「あ・か・さ・た・・・」を。2列名に先頭1文字を設定して、▲マークで折りたたんで表示するようにしています。
そのため探すにはそれほど手間がかかっていないと勝手に考えていたのですが、量が増えるに従い、探しにくくなったようで、このようなひとことに繋がった模様です。
ということでまずは画面を見てみます。
こちらが@DbColumnの画面。複数選択可、リストにない値も可としたものです。
つづいて@DbLookupです。
こちらは単一選択のみで、且つリストにない値は許していないものになります。
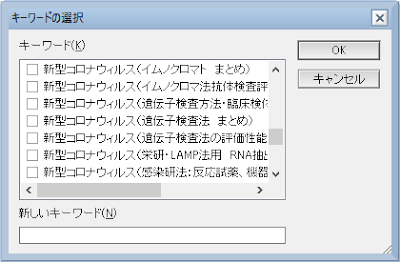
最後に@Picklistです。
あまりいい例ではありませんが、お許しください(汗
いずれも検索できるような入力エリアはありません。
イメージとしては、メールの宛先選択ダイアログみたいになれば・・・
ということで、早速それぞれのヘルプ文書を見てみます・・・・しかし「検索」を有効にするような記述は見つかりませんでした。
そう、これらの準備された関数では解決できないのですorz
ただ実は全くできないのではなく、ダイアログ(モーダル)ウィンドウを開いた状態で、検索文字を入力してEnterを押すことで「クイック検索」という機能が利用可能です。
例えば以下のような得意先選択の@Picklistで、
「日本」と入力してEnterを押してみます。すると、以下のような「クイック検索」の小ウィンドウが表示されます。
ここで「検索」をクリックすると、このように「日本」で始まる最初の値が選択されて表示されるのです。
これでも利用可能ではあるのですが、残念なことに「前方一致」しか検索できません。
確かにメールの宛先選択も、
前方一致しか検索できません。
いかがでしょう。
これはなんとか対応したいですよね。
ということでとあるHCL Ambassadorに問い合わせたところ、既にIdeas Portalには投票されているということを教えていただきました。
https://domino-ideas.hcltechsw.com/ideas/DDXP-I-152
ということで、ぜひ皆様、こちらに投票してください!!
多くの投票があつまれば、きっと実現に向けて検討頂けるでしょう。
みなさま、ご協力よろしくお願いします!!